アバターにカスタマイズオプションを追加する方法
提供されているAvatarFrogTestのアバターには、色やプロポーションなどのカスタマイズオプションという利点があります。以下ではその追加方法やデバッグ方法を学び、Animazeアプリでアバターの色やサイズをカスタマイズしたり、小道具を追加したりできるようになっていただきます。
このテーマの詳細については、Animazeエディターマニュアルの、
それでは、始めましょう。
-
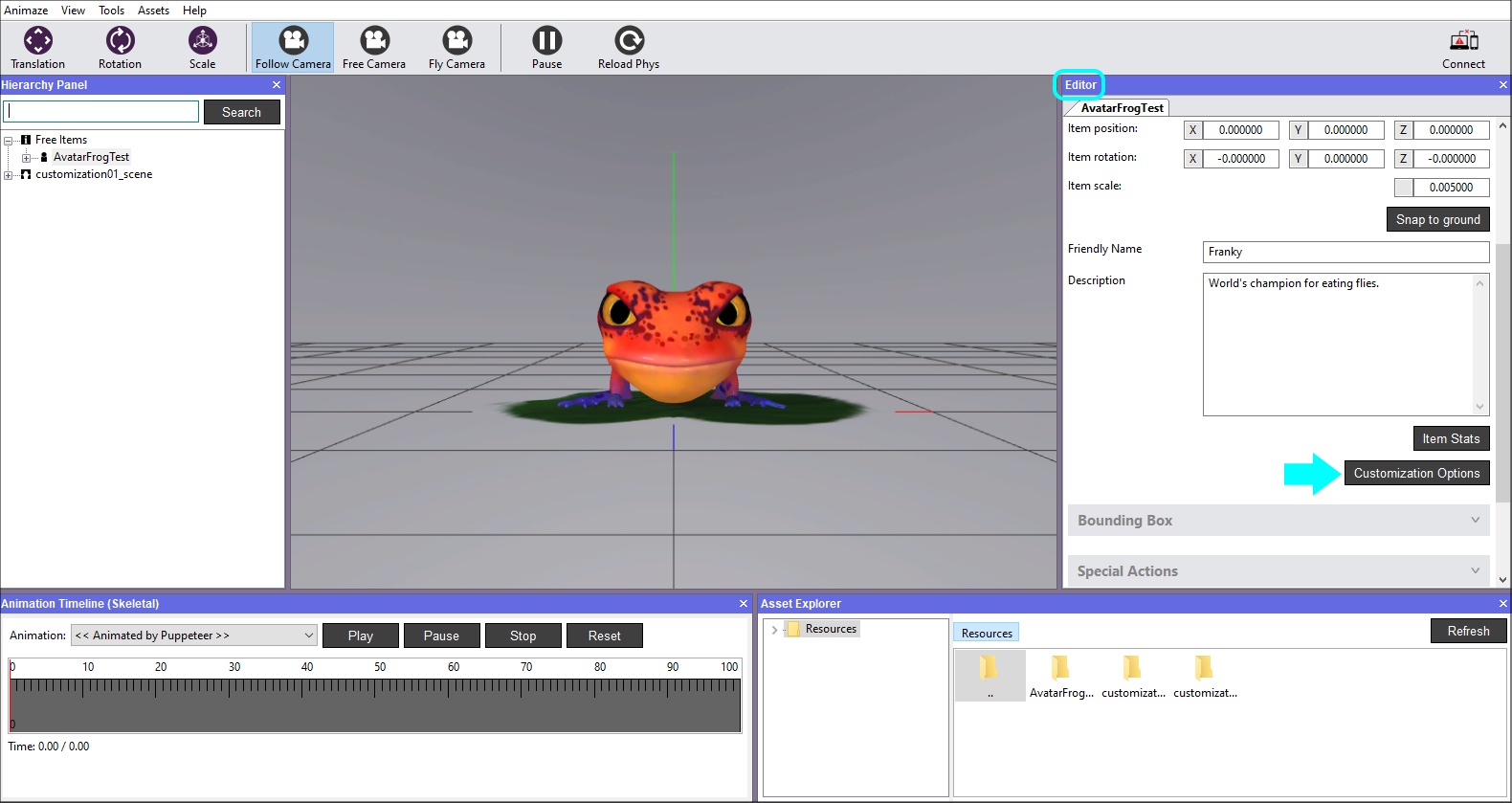
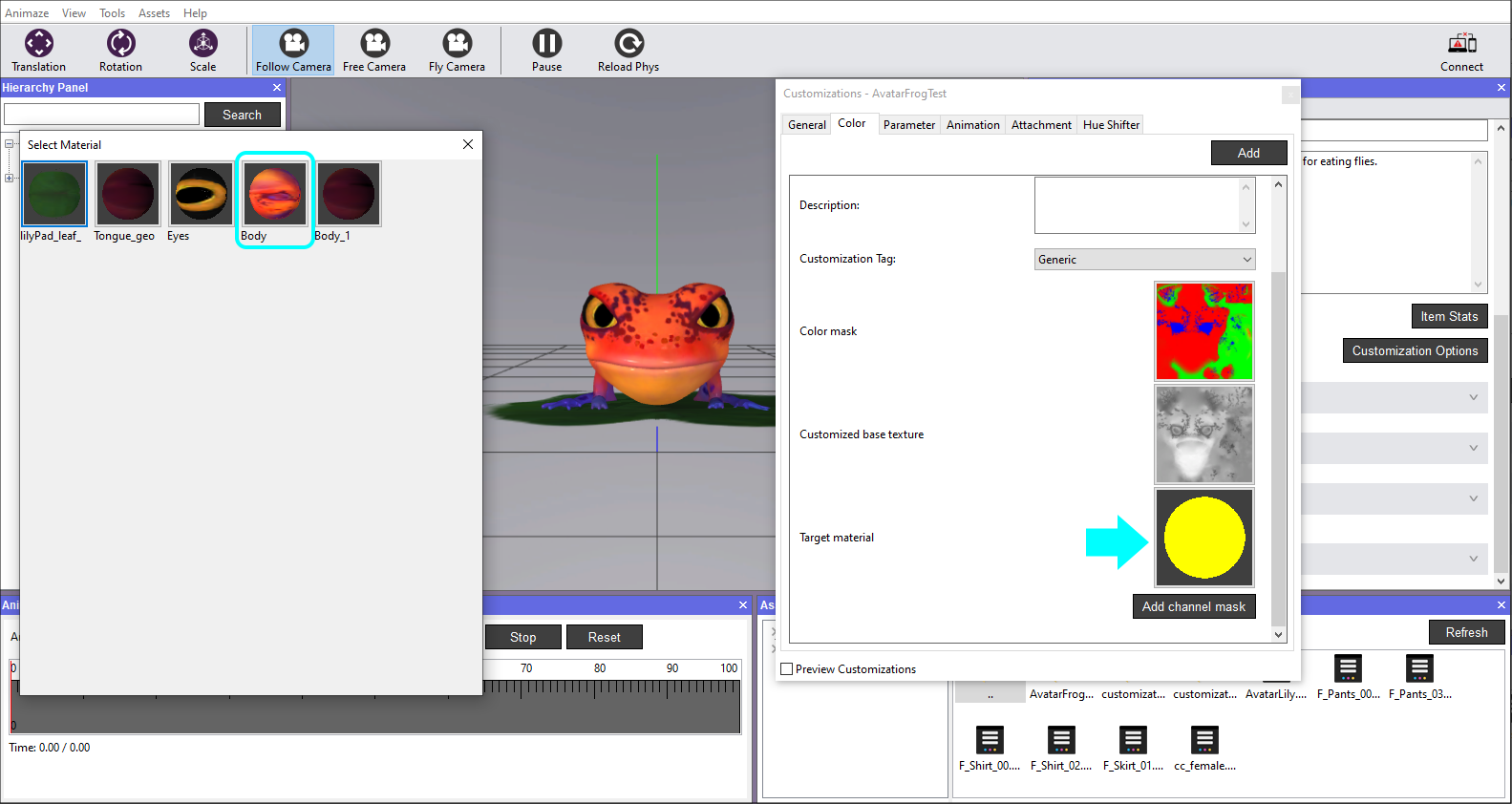
エディターパネルでカスタマイズオプションをクリックしてタブを開き、「新しいカスタマイズオプションを追加」ボタンを押します

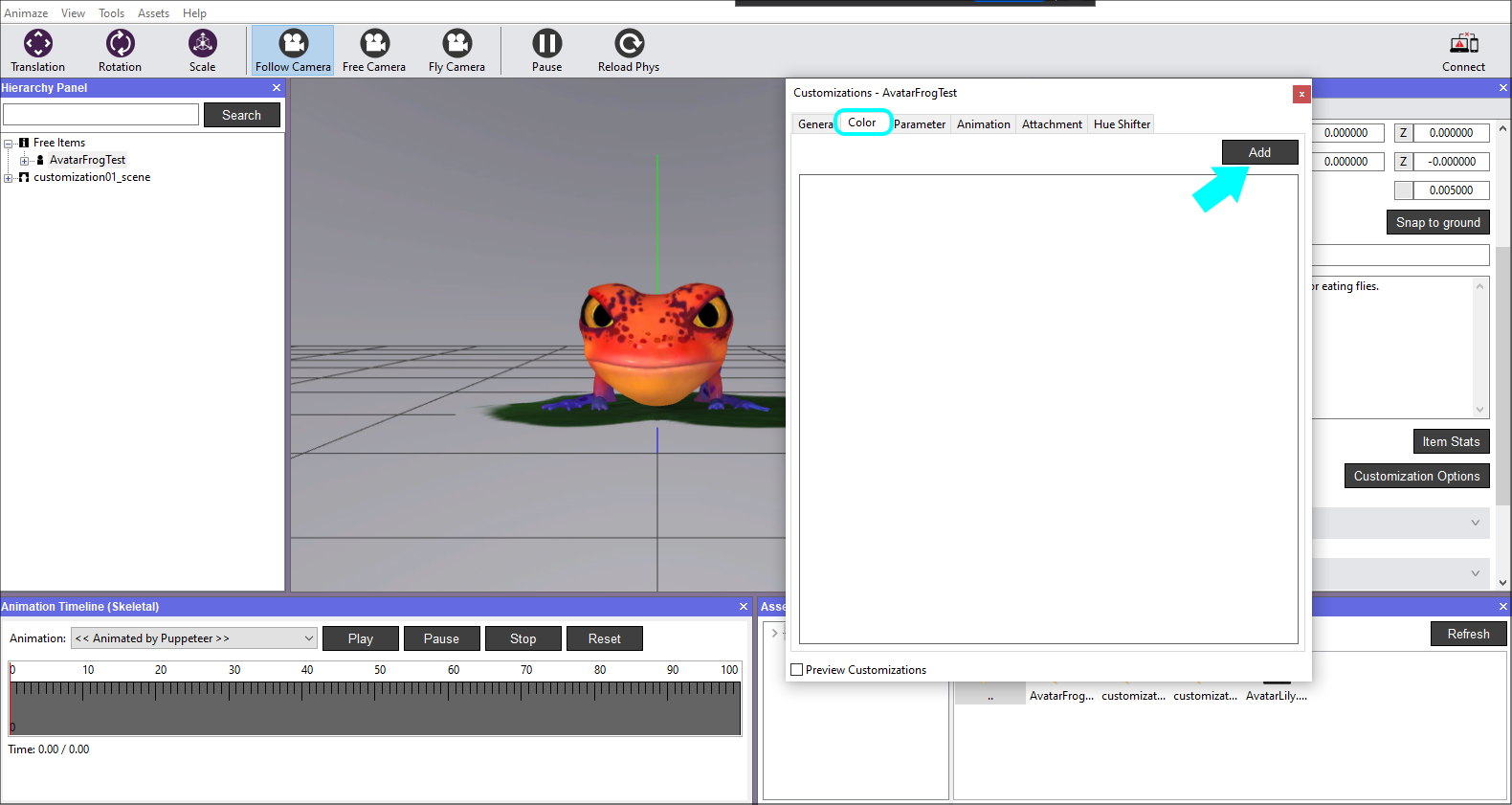
2. 追加したいカスタマイズの種類(今回は「色」)を選択し、OKをクリックします 




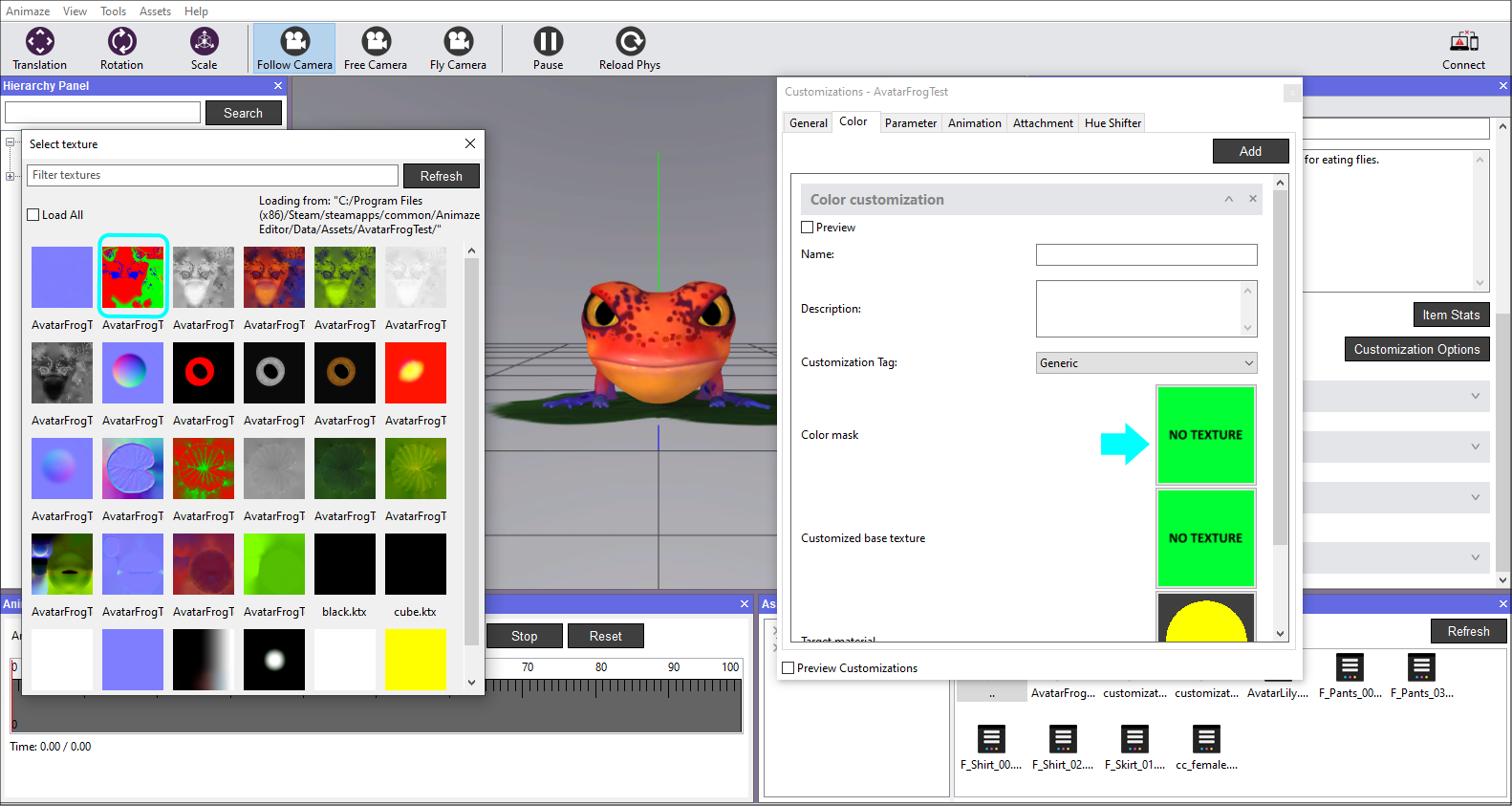
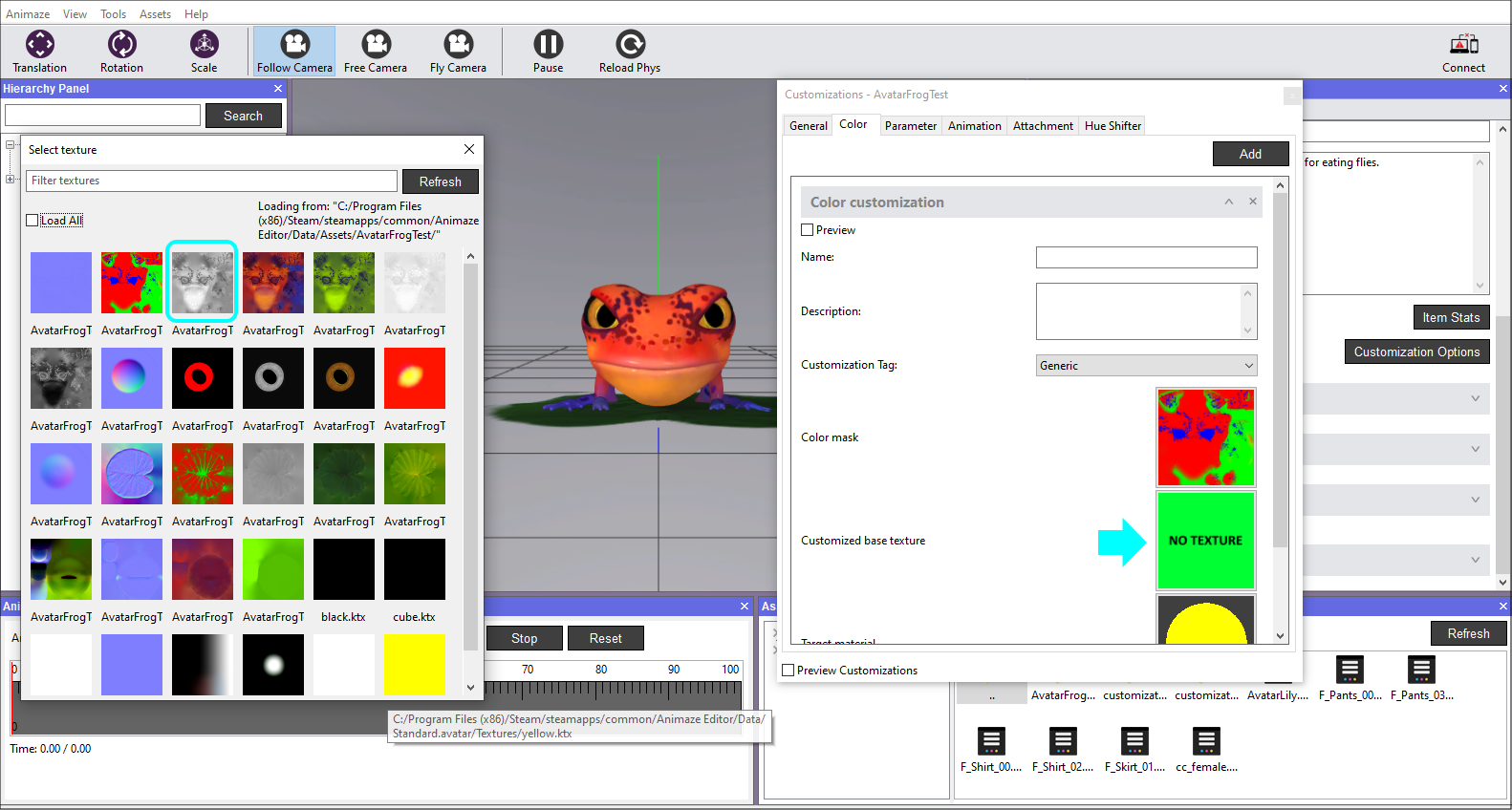
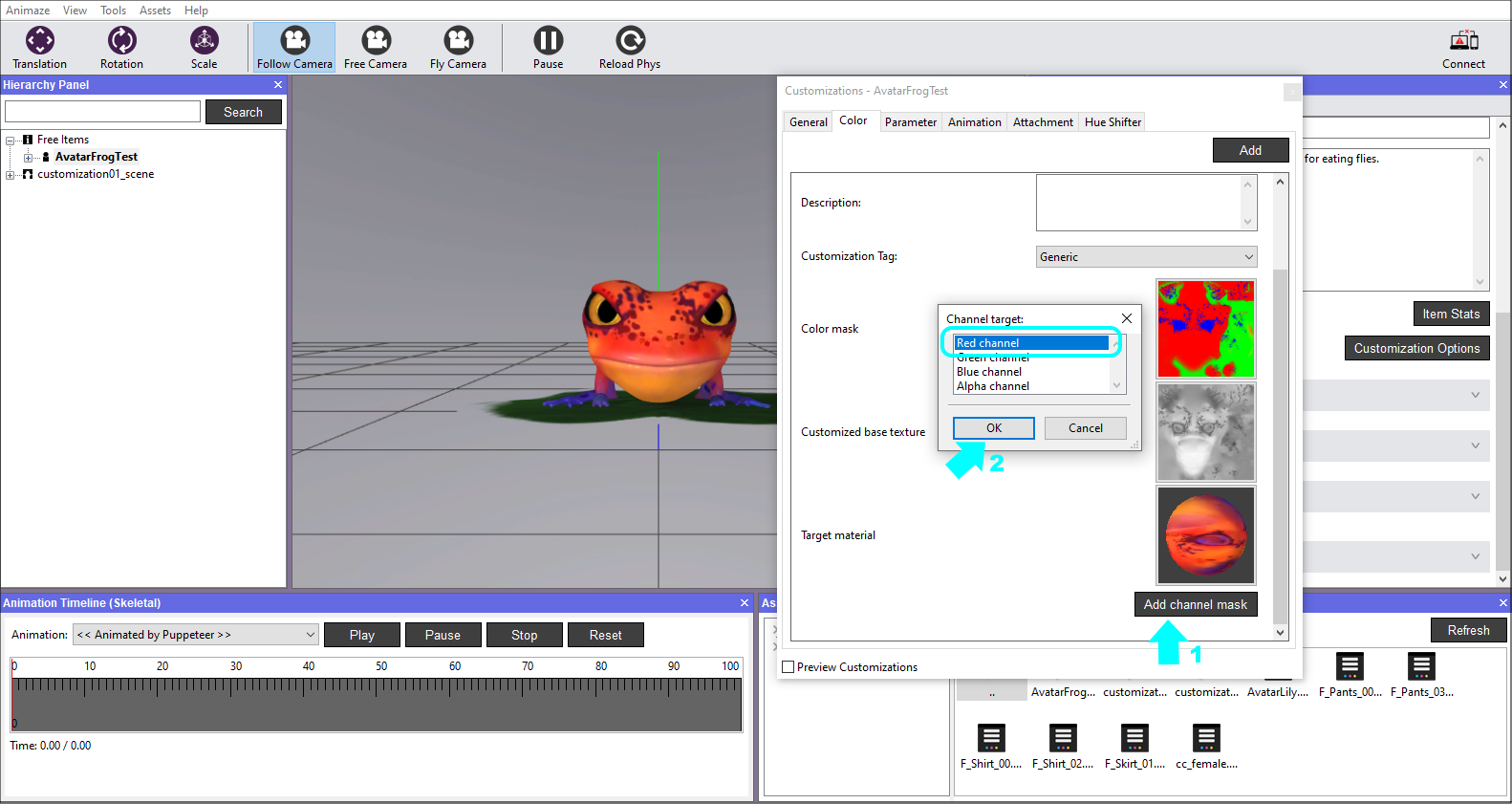
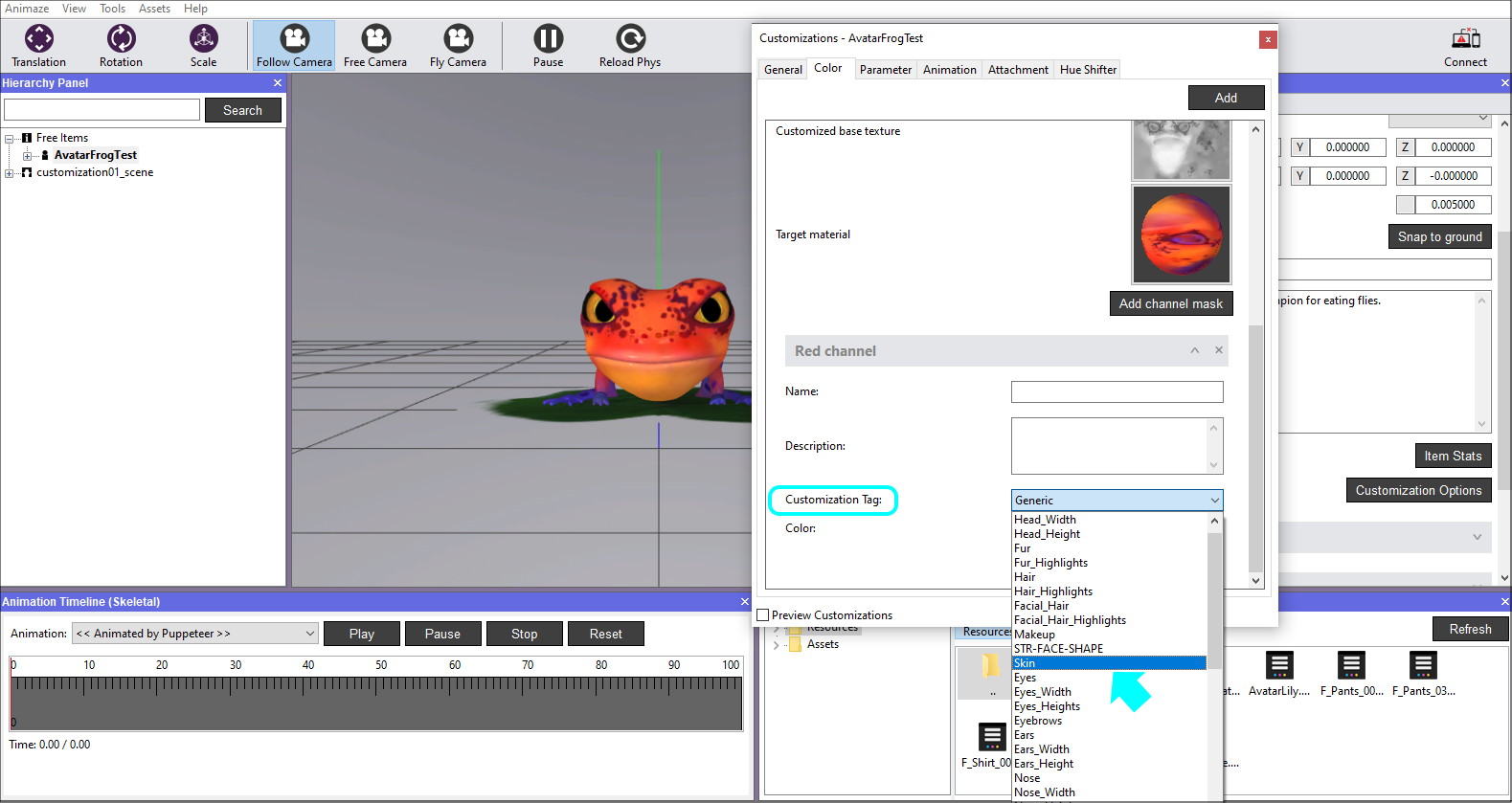
7. カラーマスクでは、アバターに1つ以上の色を追加することができます。3つのカラーチャンネルから成っており、機能させるにはそれらを追加する必要があります。「チャンネルマスクを追加」ボタンをクリックして、この手順を開始します。チャンネルターゲットのウィンドウが表示されますので、まず、赤チャンネルを選択します。

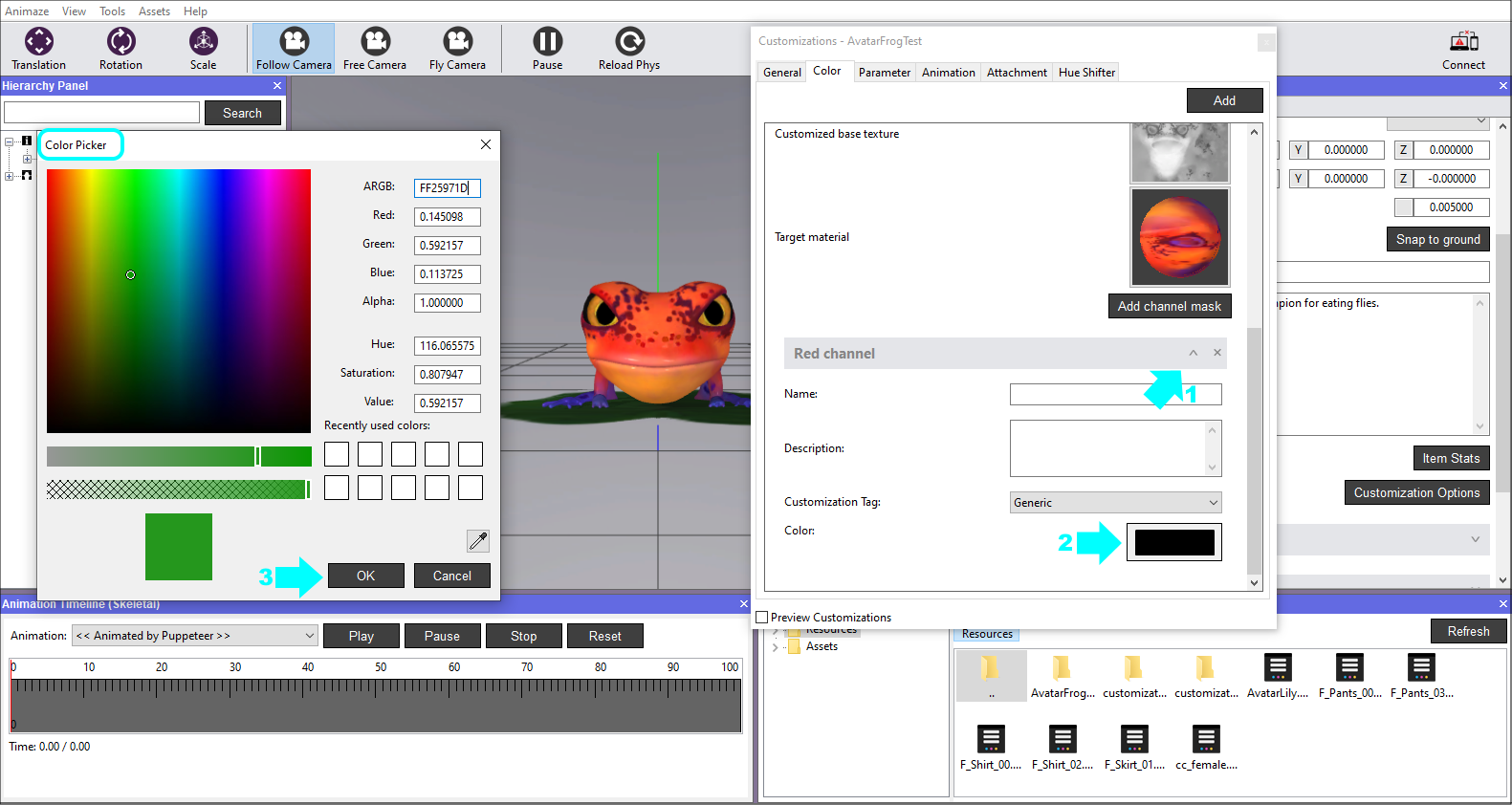
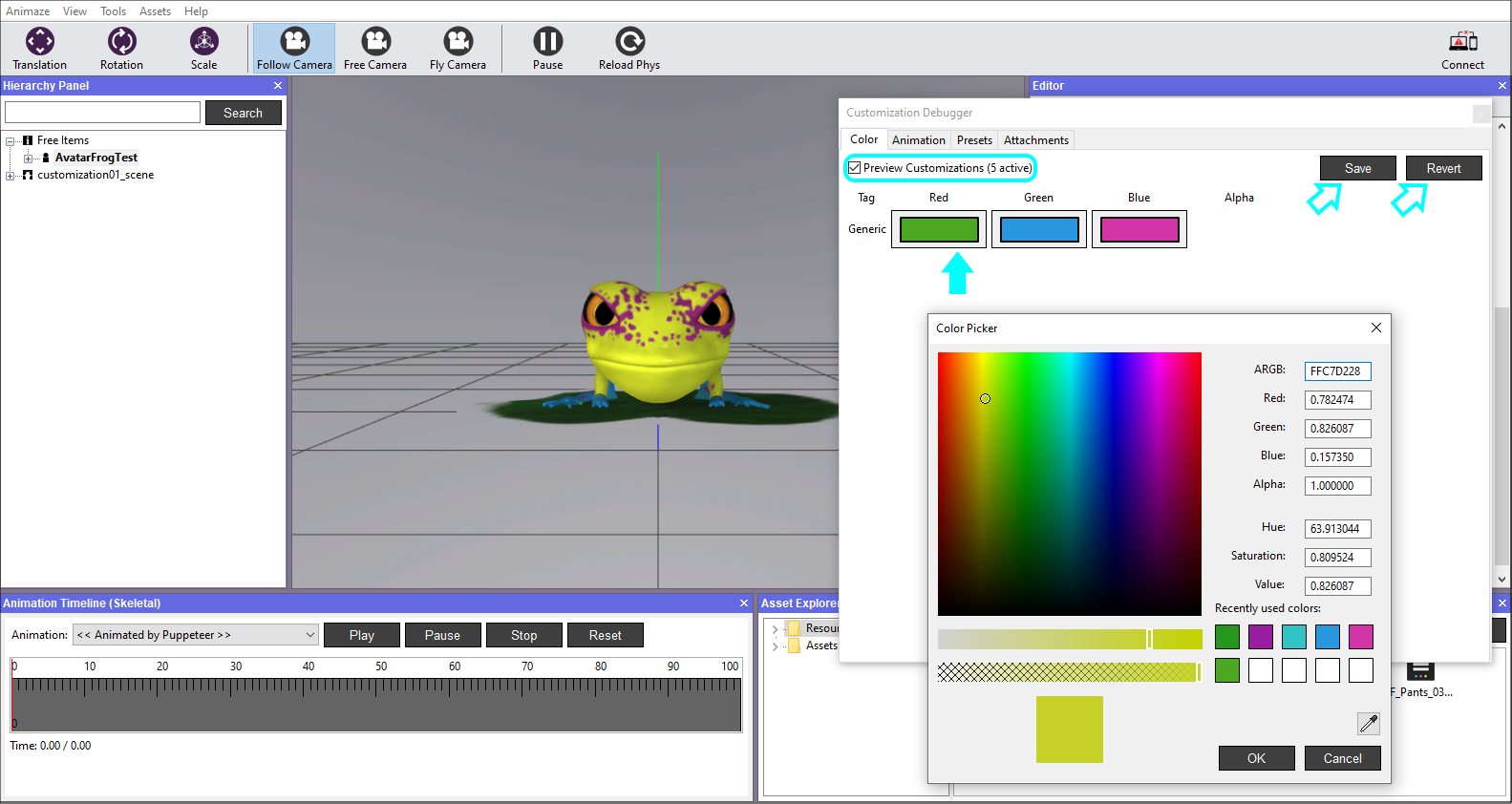
8. チャンネルがエディターパネルに追加されますので、それに色と正しいタグを割り当てる必要があります。赤チャンネルのタブを開き、カラーボックスをクリックして、カラーピッカーのウィンドウから新しい色を選択します。選択したら、OKを押します。

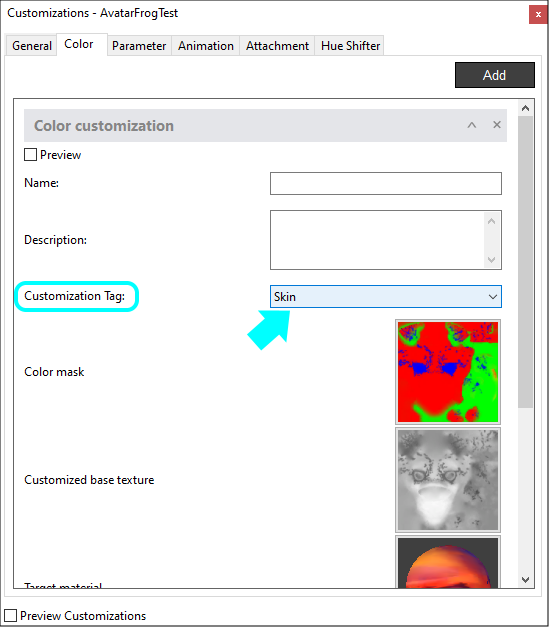
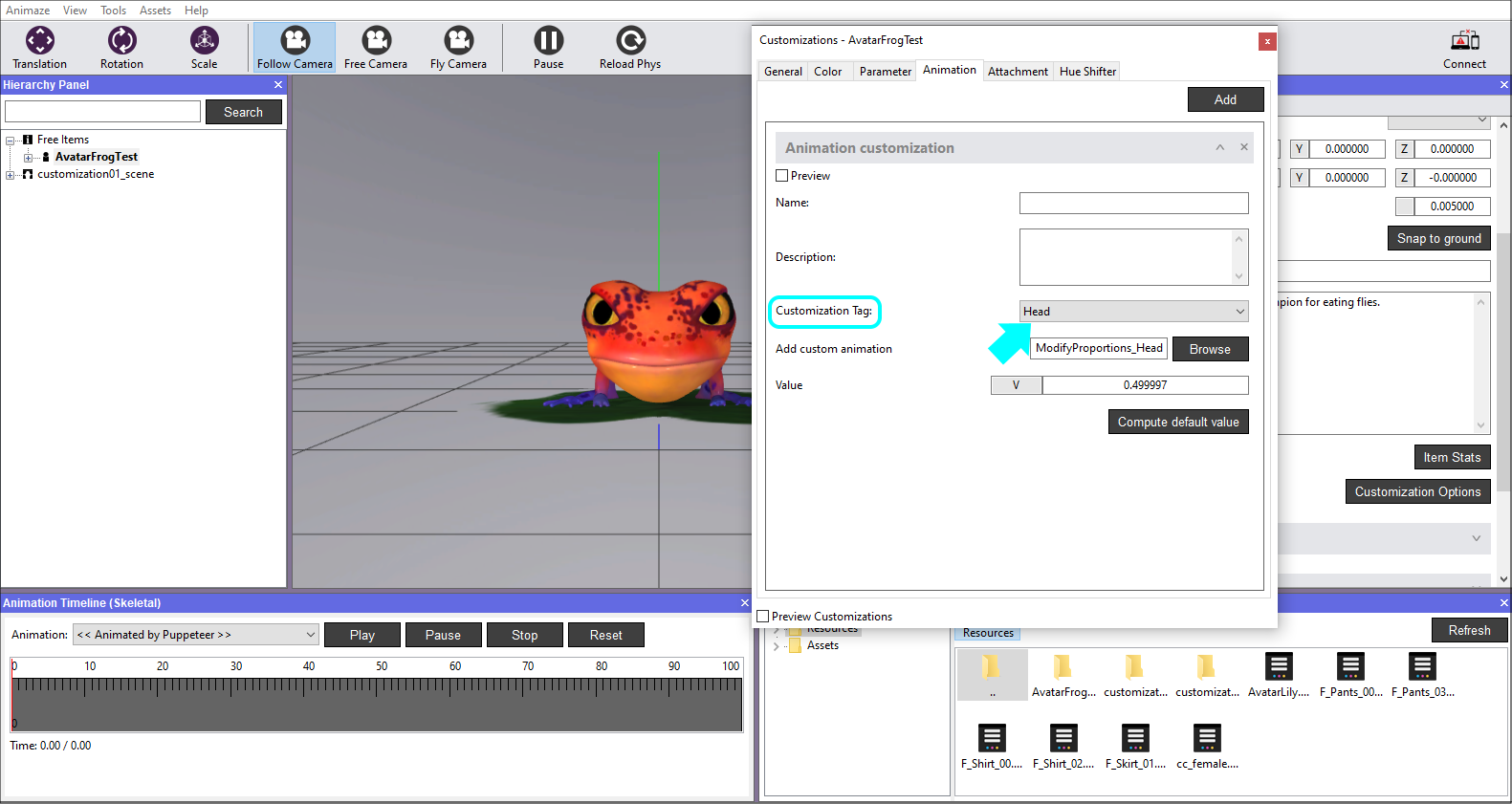
9. カスタマイズ・タグのドロップダウンリスト9.でクリックして、「肌」のタグを設定します。このタグは、iOSアプリがカスタマイズオプションをグループ分けし、目、肌、髪などの分かりやすいカテゴリーに分類するのに役立ちます。

10.「チャンネルマスクを追加」ボタンを再びクリックして、緑チャンネルと青チャンネルを追加し、この作業をそれぞれ繰り返します。
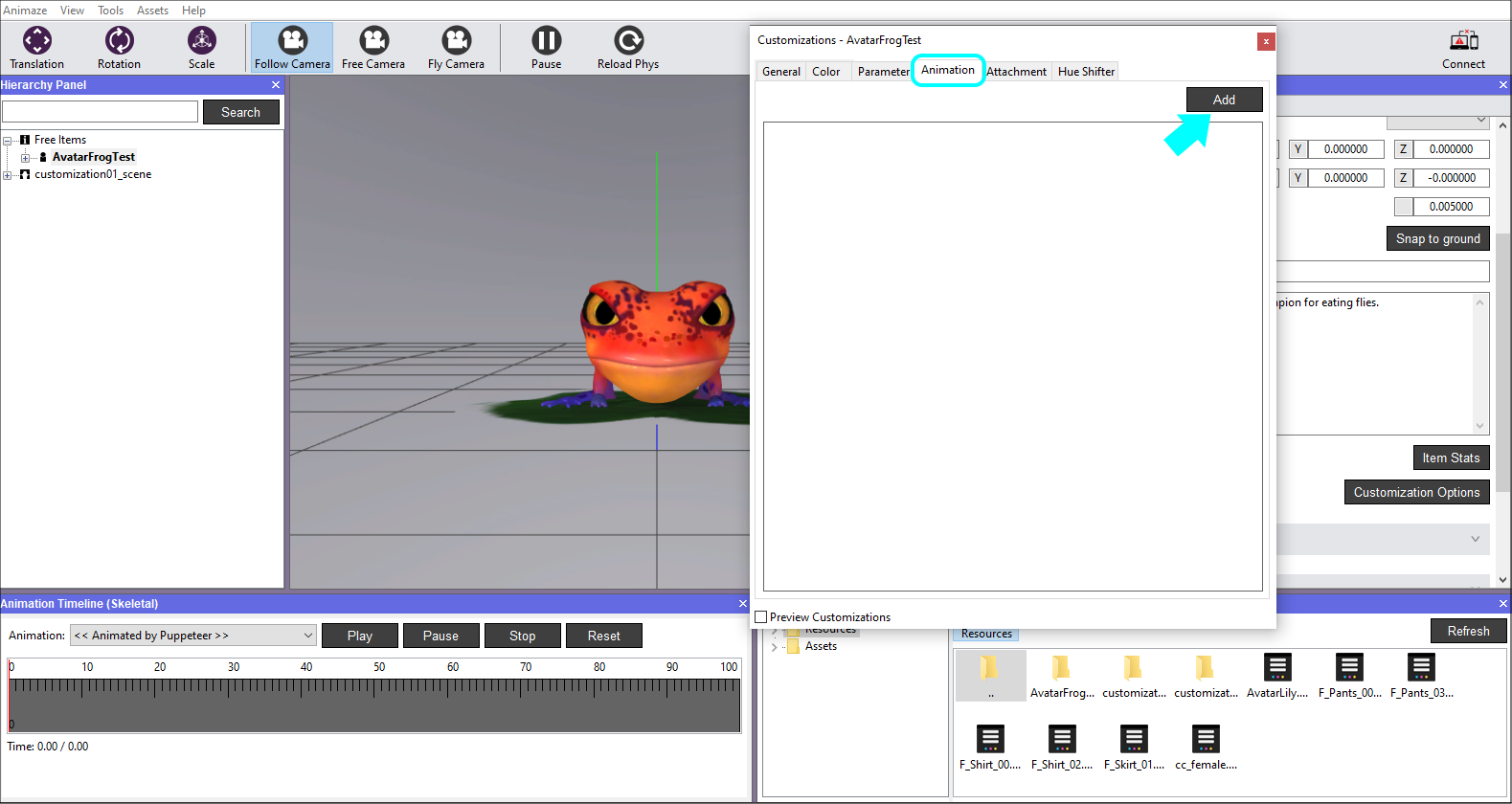
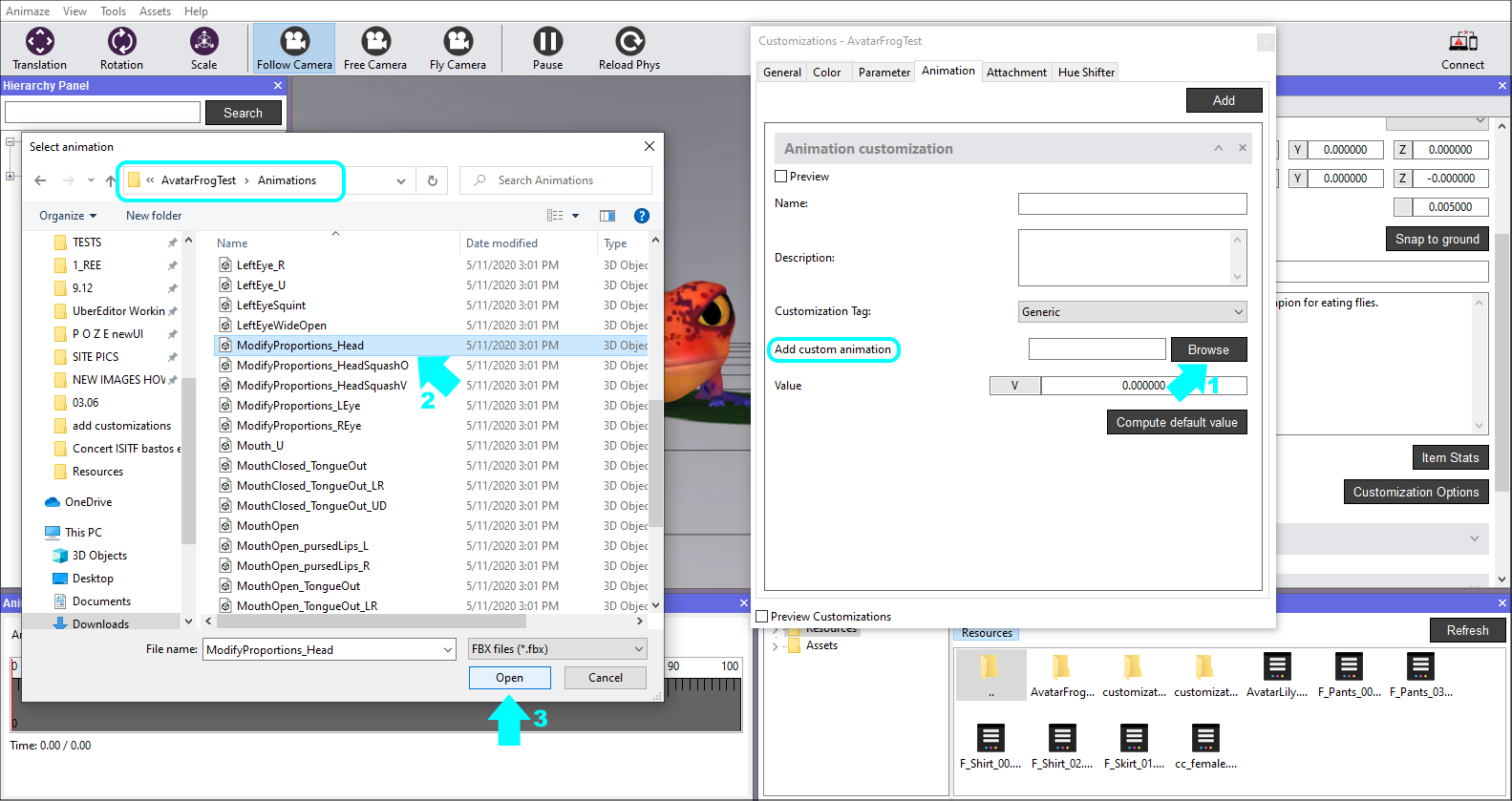
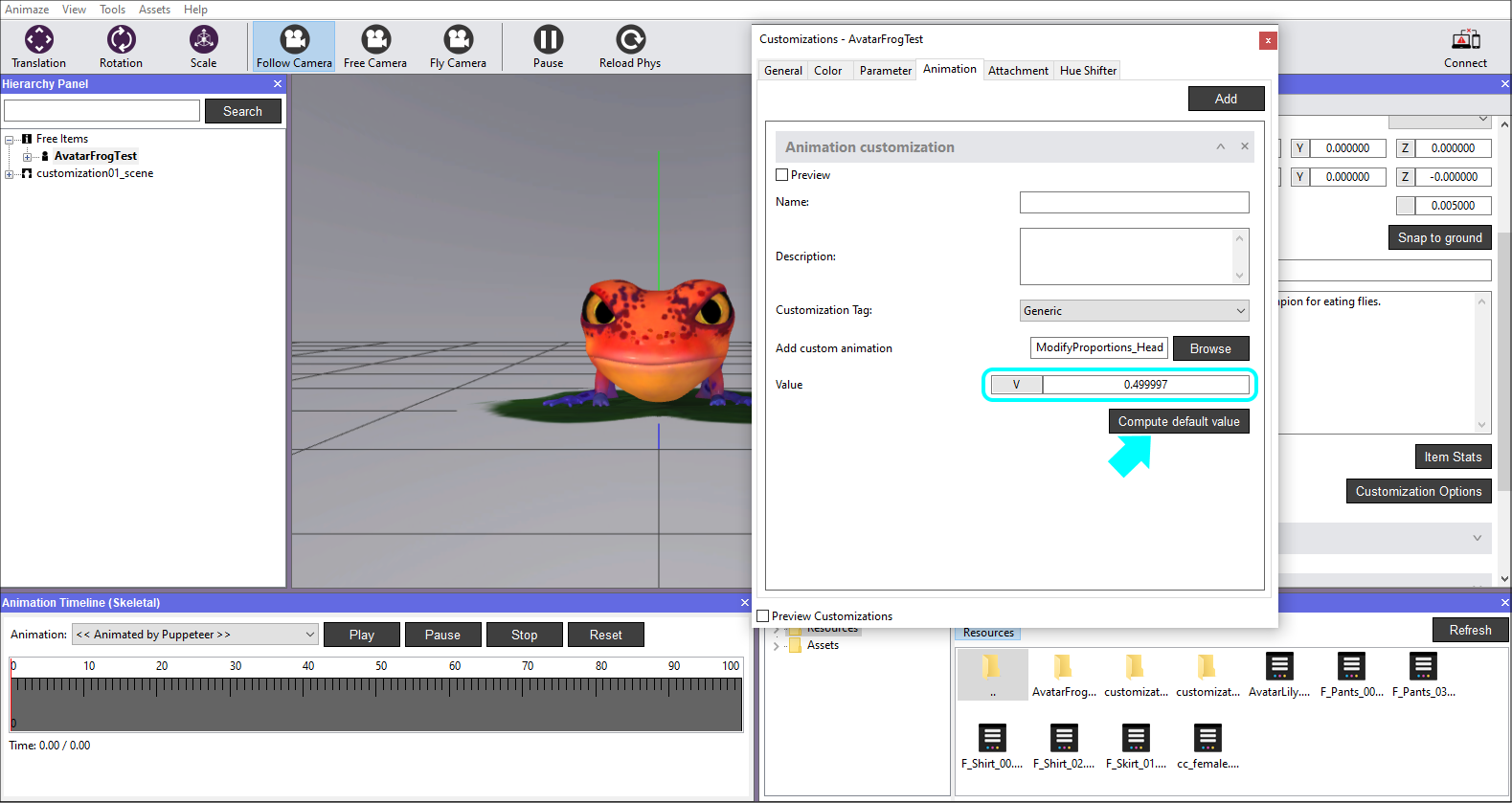
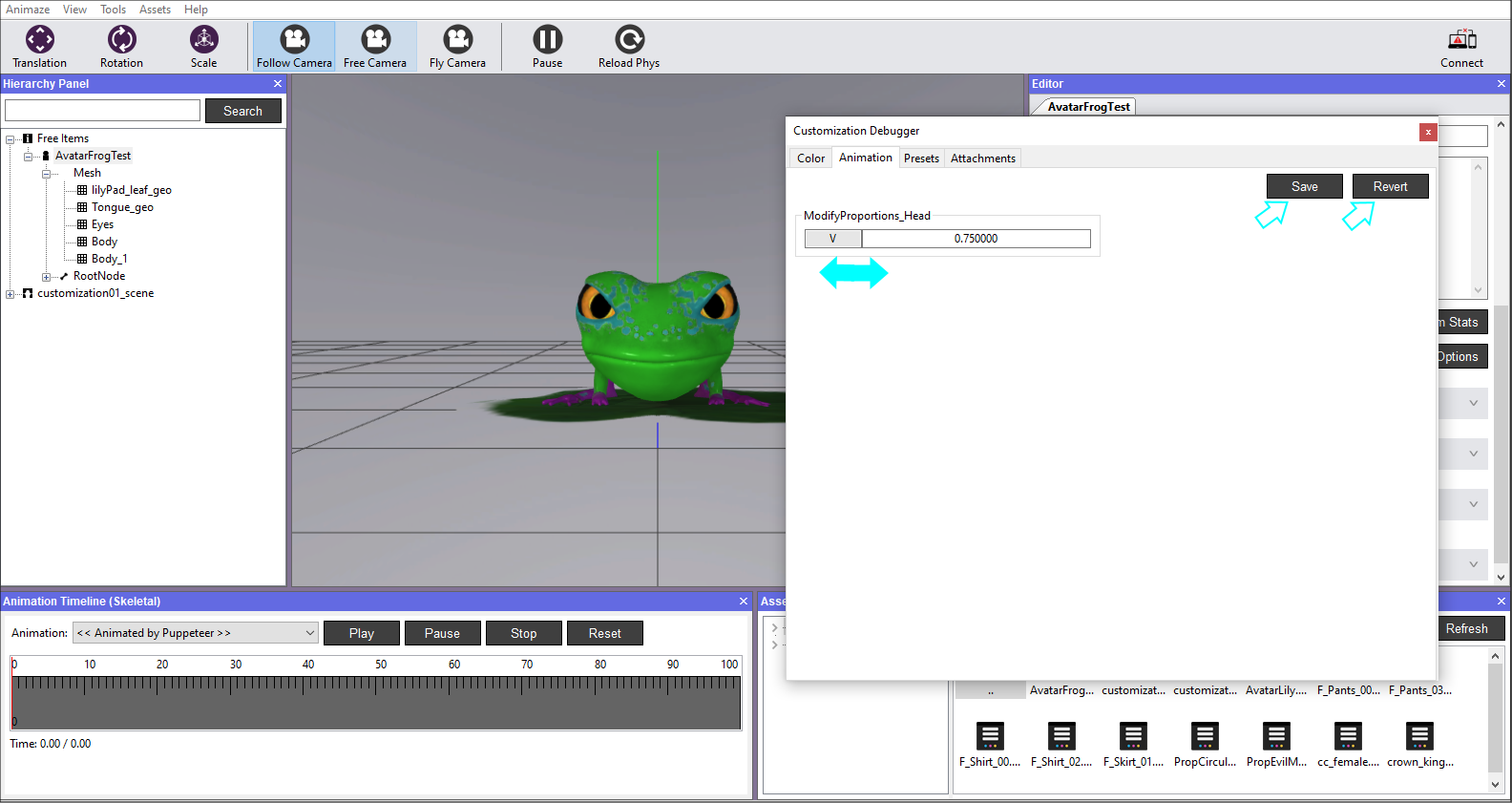
11. それでは、アニメーションのカスタマイズを追加しましょう。エディターパネルからカスタマイズオプションを開き、アニメーションタブに行き、追加ボタンをクリックします。

ソースフォルダーの場所と名前は保存場所とフォルダーに付けた名前により異なりますので、ご注意ください。フォルダーのデフォルト名は「AvatarFrogTest」です。ソースフォルダーはアセットフォルダー(\Holotech\Animaze Editor\Data\Assets)に完全にコピーされるため、このフォルダーでソースを簡単に見つけられます。



-
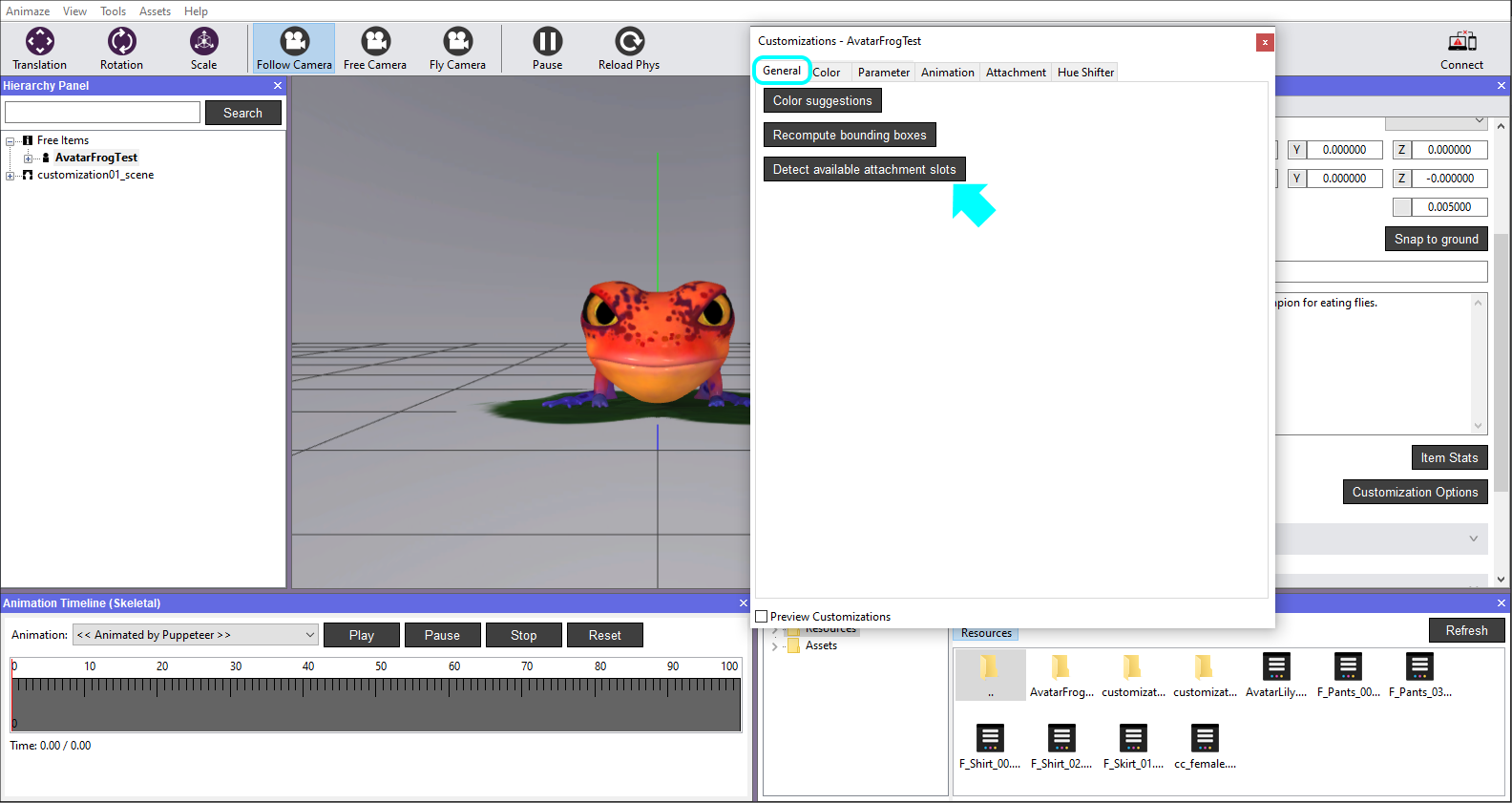
アバターには小道具のボーンも多少含まれており、帽子や眼鏡、ヒゲをそこに追加することができます。カスタマイズオプションウィンドウの全般タブで「利用可能な添付スロットを検出」ボタンをクリックします。こうすると、現在のウィンドウの添付タブに、小道具オプションが追加されます。

-
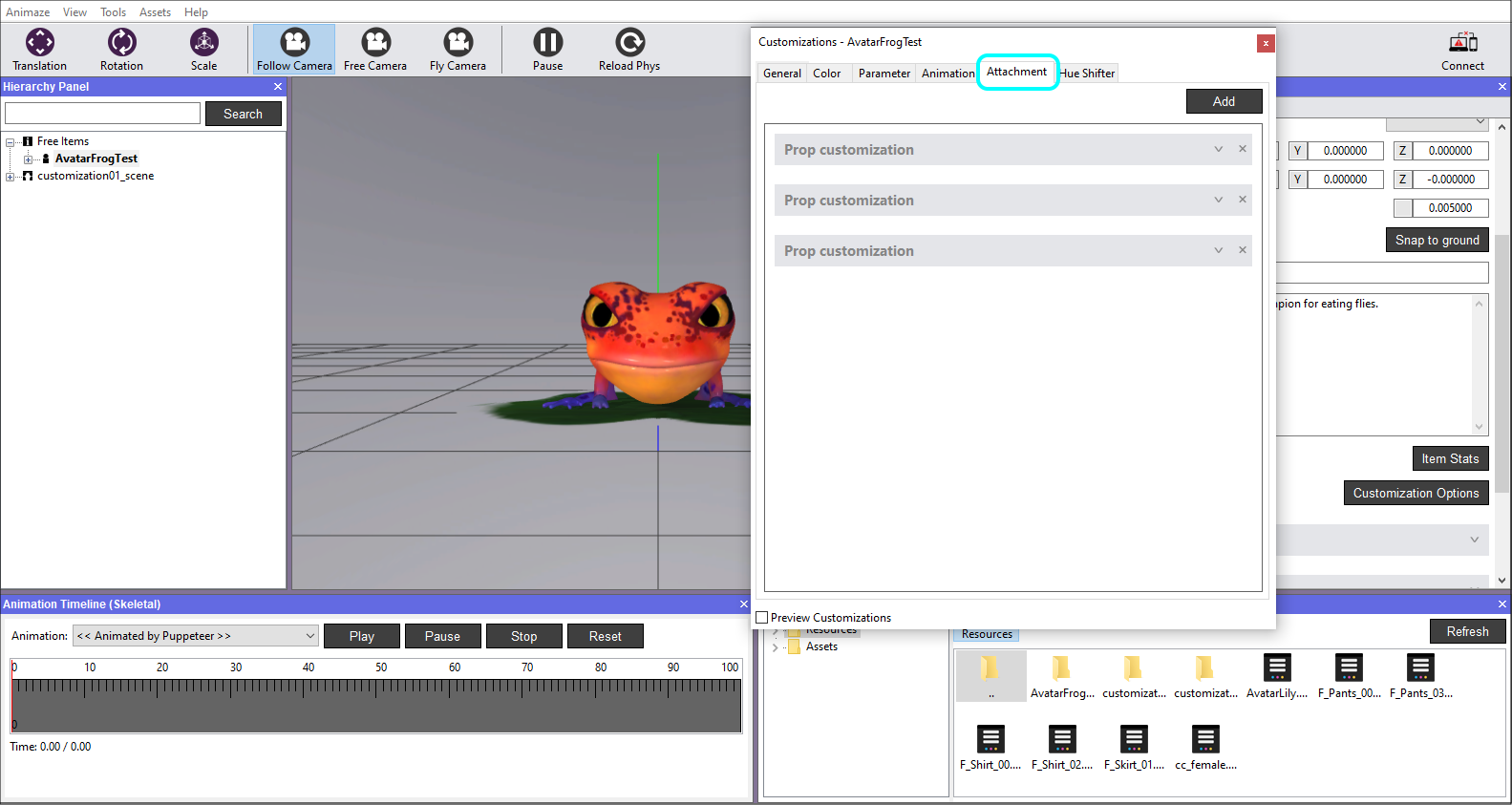
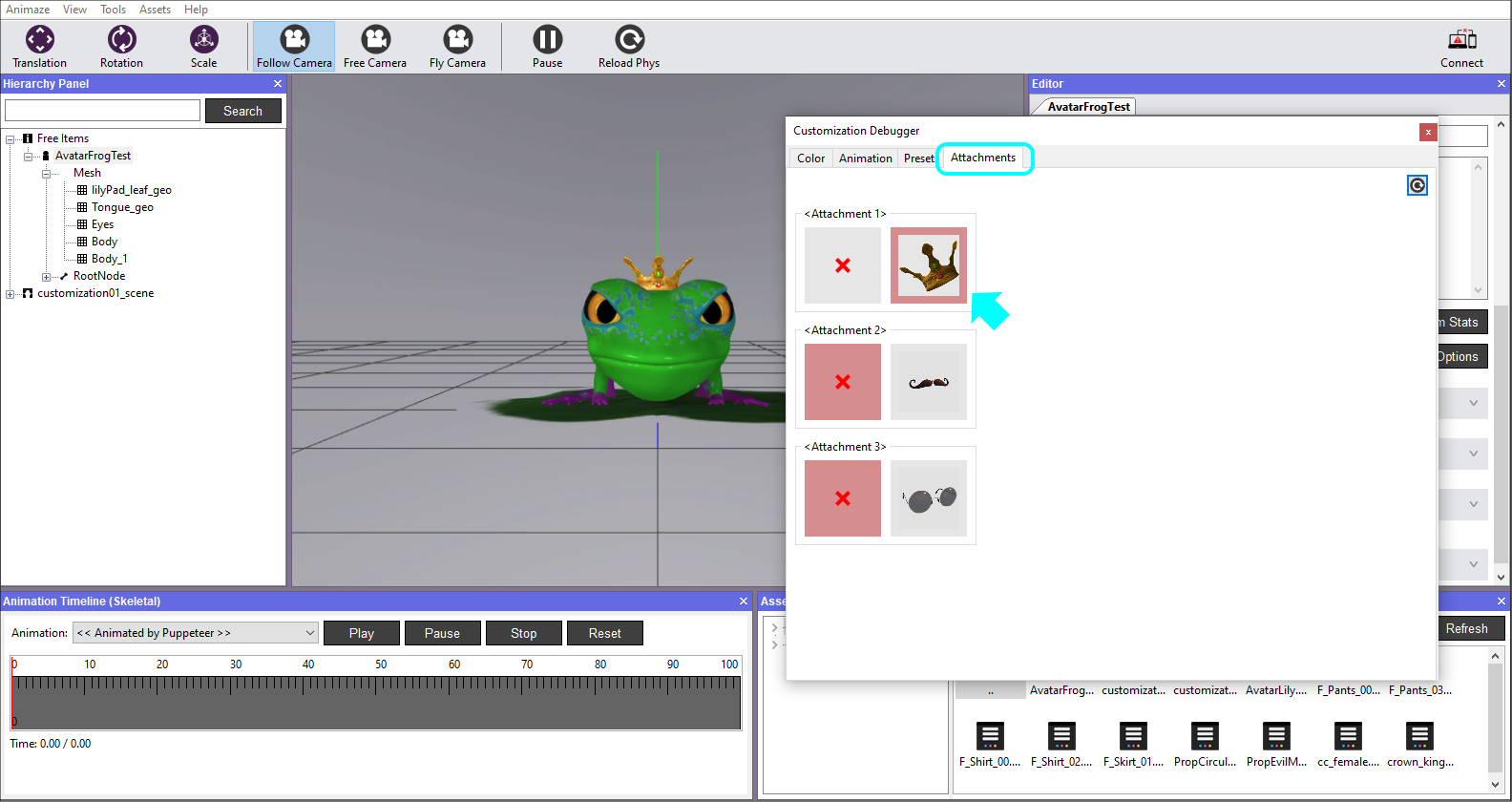
添付タブで各小道具のカスタマイズを開いてそれぞれ(帽子、ヒゲ、眼鏡)に対応するタグを設定し、システムがそれらを認識して使用時にタブに従って小道具を取り付けられるようにします。下記のように、各小道具オプションに対してそれぞれ行ってください。


これで使用可能なカスタマイズをすべて追加し終えましたので、デバッガーを使って動作を確認しましょう。
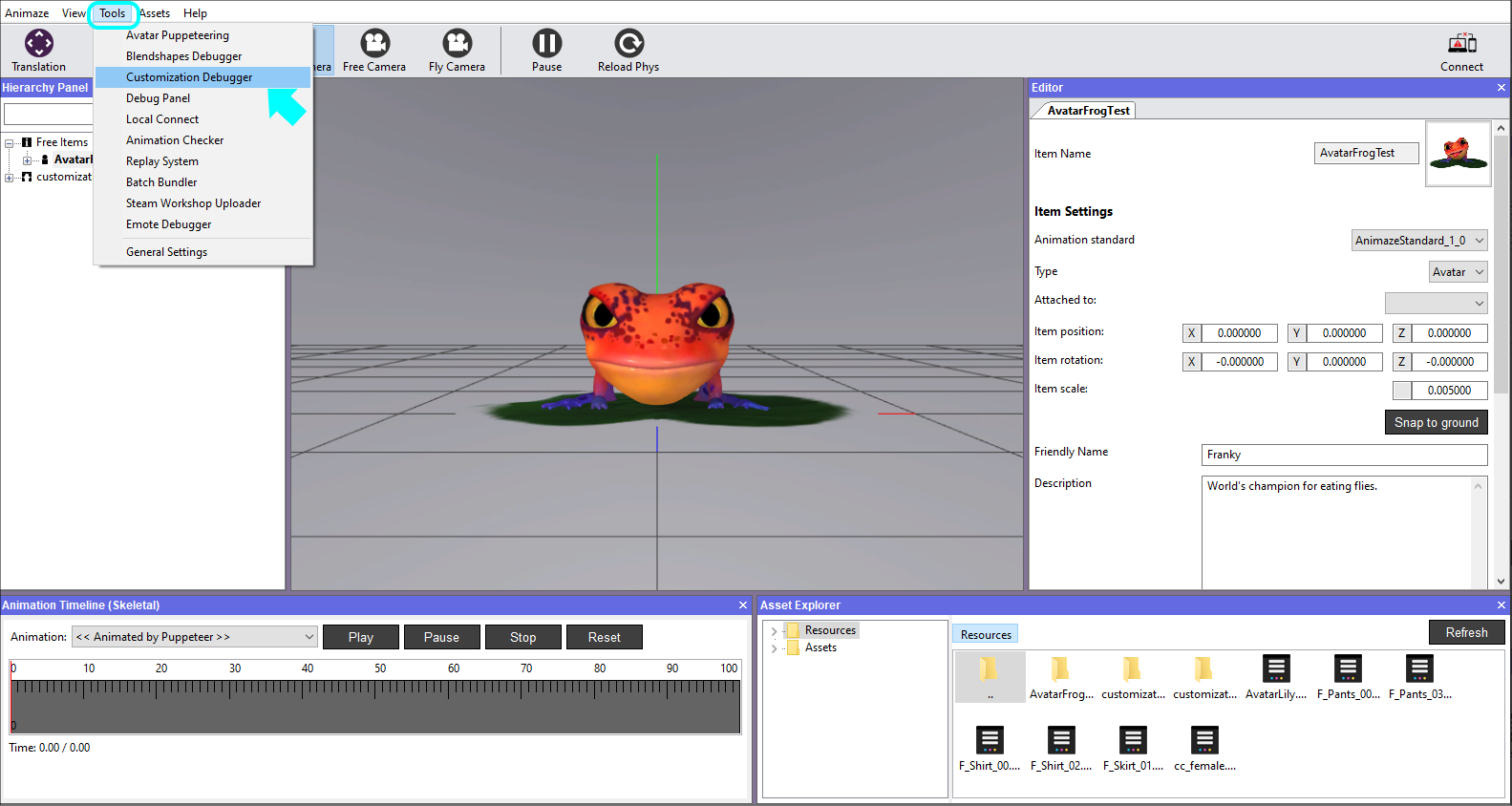
17.「ツール」メニューに移動し、「カスタマイズ・デバッガー」を選択します。フローティング・ウィンドウが表示されます。


 デバッガーの「添付」タブで試したい帽子の小道20. 具をクリックして、ビューポートでアバターを見てみましょう。
デバッガーの「添付」タブで試したい帽子の小道20. 具をクリックして、ビューポートでアバターを見てみましょう。 

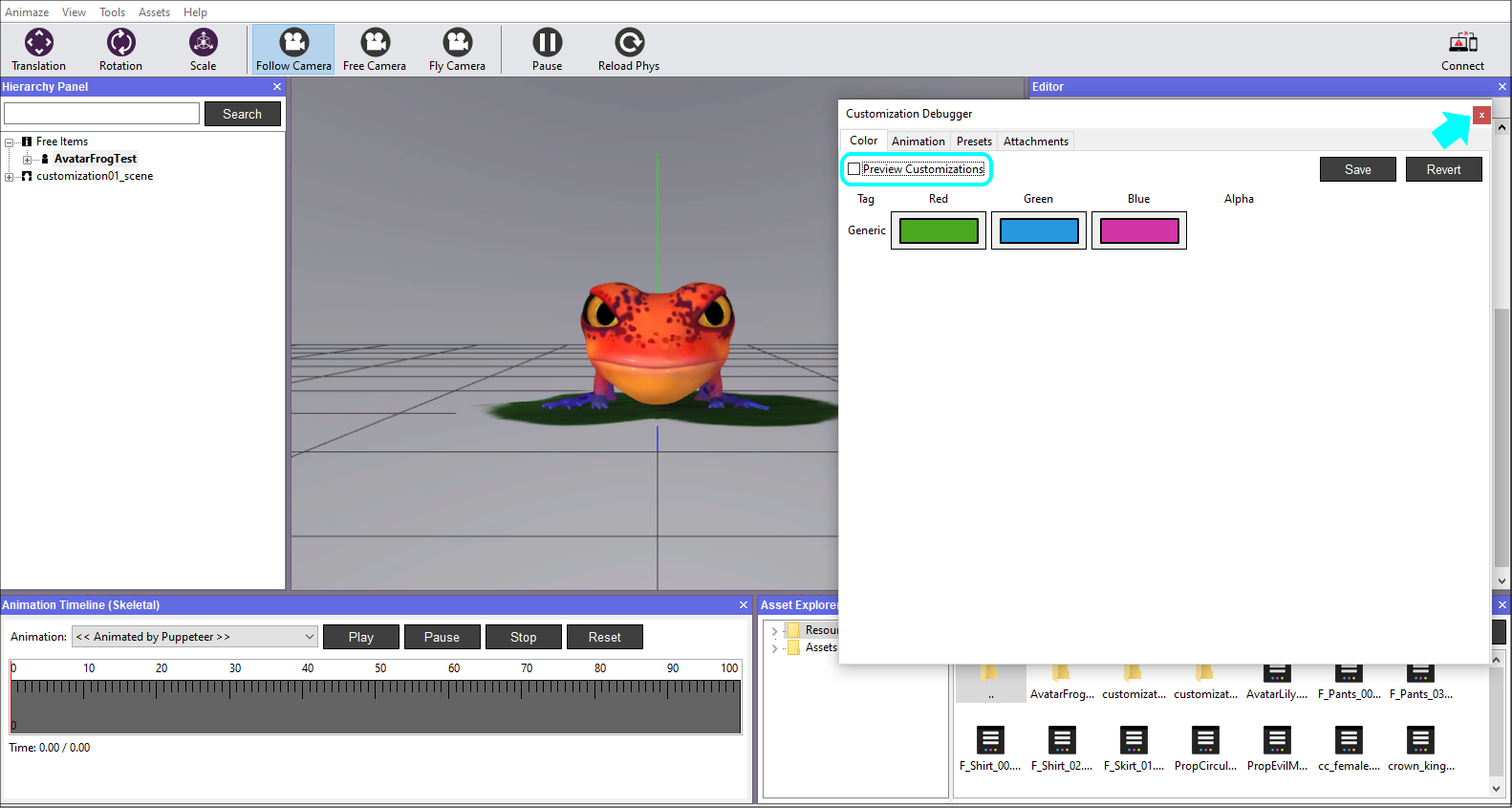
ご注意いただきたいのは、カスタマイズ・デバッガーを閉じると、保存していないすべてのデータが失われ、アバターの状態、色、サイズが、カスタマイズオプションでテクスチャーの追加を追えたときのものに戻ってしまうということです。
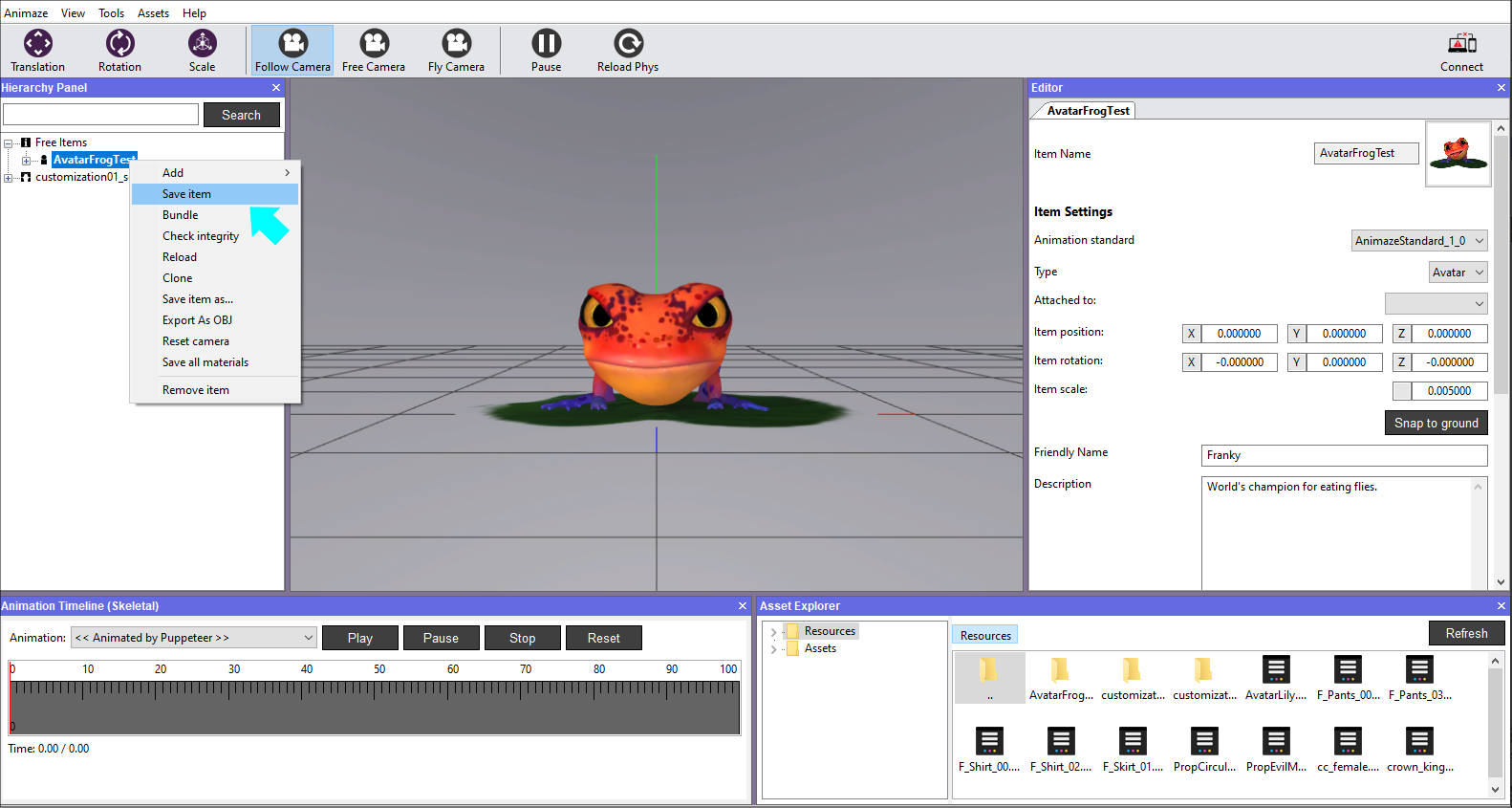
22. 作業を追えたら、階層パネルにアイテムを保存します。保存せずにAnimazeエディターを終了すると、作業結果がすべて失われます。

このテーマの詳細については、Animazeエディターマニュアルの、「カスタマイズオプション」のセクションでご覧いただけます。
